Storyboard: Difference between revisions
Jump to navigation
Jump to search
mNo edit summary |
mNo edit summary |
||
| Line 6: | Line 6: | ||
|- | |- | ||
| 1 || [[File:Frame-1.jpg|thumb]] | | 1 || [[File:Frame-1.jpg|thumb]] | ||
|| | || | ||
|| | || | ||
* interactive fiction | * interactive fiction begins––title page/loading screen <br> | ||
* animations: (1) title (2) loading progress bar (3) thesis description (letter by letter: python time/sleep function) | * animations: (1) title (2) loading progress bar (3) thesis description (letter by letter: python time/sleep function) | ||
|- | |- | ||
| 2 || | | 2 || | ||
[[File:Frame-2.jpg|thumb]] | [[File:Frame-2.jpg|thumb]] | ||
|| | || | ||
|| loading continues | || title page: loading continues | ||
|- | |- | ||
| 3 || | | 3 || | ||
[[File:Frame-3.jpg|thumb]] | [[File:Frame-3.jpg|thumb]] | ||
|| | || Supisara Burapachaisri <br> | ||
|| loading complete | [title] <br> | ||
Thesis submitted to: the Department of Experimental Publishing, Piet Zwart Institute, Willem de Kooning | |||
Academy, in partial fulfillment of the requirements for the final examination for the degree of : Master of Arts | |||
in Fine Art & Design: Experimental Publishing. <br> | |||
Adviser: Marloes de Valk <br> | |||
Second Reader: [name] <br> | |||
Word count: [#] | |||
|| title page: loading complete | |||
|- | |- | ||
| 4 || | | 4 || | ||
Revision as of 11:44, 7 February 2023
Storyboard
| No | Frame | Text in frame | Notes |
|---|---|---|---|
| 1 |
| ||
| 2 | title page: loading continues | ||
| 3 | Supisara Burapachaisri [title] |
title page: loading complete | |
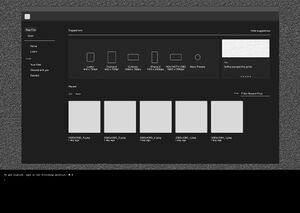
| 4 | Example | interactive fiction directory (index) | |
| 5 | It is [dd/mm/yyyy] at hh:mm:ss. | splash screen: studio | |
| 6 | Initializing... | splash screen loading | |
| 7 | To get started, type in the following shortcut: ⌘ N > |
splash screen loading complete, transitions into the welcome page | |
| 8 | To continue, type in the shortcuts indicated on the screen: > |
||
| 9 | But what are you really designing? You stare blankly at the screen. | ||
| 10 | You watch your hands perform choreographies that vary as you navigate across the Adobe ecosystem. If you stop to think about each movement (shortcut), you forget the keyboard combinations. So the key is: don’t think, or you'll temporarily lose the muscle memory connection (time is of the essence). | ||
| 11 | But there are moments when you begin to dissociate. You begin to question what is actually really happening underneath those shortcuts. | ||
| 12 | You start to reflect on your ‘toolkit’ as a graphic designer... | ||
| 13 | ...only to find a keyboard shortcut cheat sheet, a keyboard, a mouse. |
Pending frames
| No. | Frame | Text in frame | Notes |
|---|---|---|---|
| 1 | You found a zine. | [moment to leave the screen to interact with zine irl] | |
| 2 | You found a digital multimeter. | [multimeter debugging scene]
| |
| 3 | electronic components version of CC | ||
| 4 | PCB directory of interactive fiction |