Storyboard: Difference between revisions
Jump to navigation
Jump to search
mNo edit summary |
m (→Characters) |
||
| Line 25: | Line 25: | ||
|| <code>Source voltage</code> (power supply) cannot be higher than 15v | || <code>Source voltage</code> (power supply) cannot be higher than 15v | ||
|- | |- | ||
|| Cannot draw more than <code> | || Cannot draw more than 15 <code>milliamps (mA)</code> () from the chip | ||
|} | |} | ||
(source: https://circuitdigest.com/article/555-timer-ic) | (source: https://circuitdigest.com/article/555-timer-ic) | ||
Revision as of 14:58, 7 February 2023
Notes
- current graphics are for prototyping purposes and will be refined along the way
Characters
| Character | Description | Characteristics | World | Sidenotes | ||||
|---|---|---|---|---|---|---|---|---|
| The main character who you will meet in real life (via the DIY kit) or in the browser (via the interactive fiction). |
|
TBD |
| |||||
| Example | Example | Example | ||||||
| Example | Example | Example |
Storyboard
| No | Frame | Text in frame | Notes |
|---|---|---|---|
| 1 |
| ||
| 2 | title page: loading continues | ||
| 3 | Supisara Burapachaisri [title] |
title page: loading complete | |
| 4 | Example | interactive fiction directory (index) | |
| 5 | It is [dd/mm/yyyy] at hh:mm:ss. | splash screen: studio | |
| 6 | Initializing... | splash screen loading | |
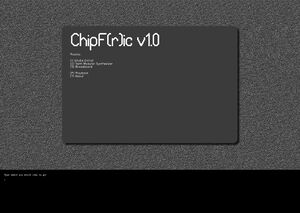
| 7 | To get started, type in the following shortcut: ⌘ N > |
splash screen loading complete, transitions into the welcome page | |
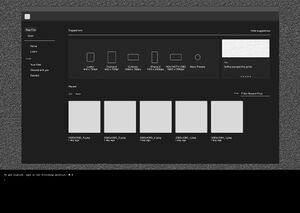
| 8 | To continue, type in the shortcuts indicated on the screen: > |
||
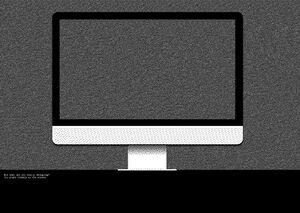
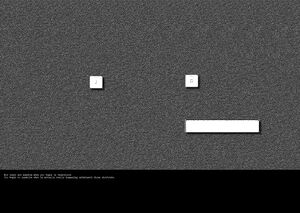
| 9 | But what are you really designing? You stare blankly at the screen. | ||
| 10 | You watch your hands perform choreographies that vary as you navigate across the Adobe ecosystem. If you stop to think about each movement (shortcut), you forget the keyboard combinations. So the key is: don’t think, or you'll temporarily lose the muscle memory connection (time is of the essence). | ||
| 11 | But there are moments when you begin to dissociate. You begin to question what is actually really happening underneath those shortcuts. | ||
| 12 | You start to reflect on your ‘toolkit’ as a graphic designer... | ||
| 13 | ...only to find a keyboard shortcut cheat sheet, a keyboard, a mouse. |
Pending frames
| No. | Frame | Text in frame | Notes |
|---|---|---|---|
| 1 | You found a zine. | [moment to leave the screen to interact with zine irl] | |
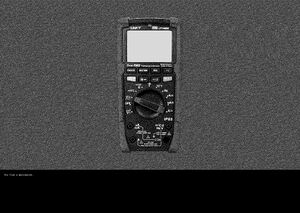
| 2 | You found a digital multimeter. | [multimeter debugging scene]
| |
| 3 | electronic components version of CC | ||
| 4 | PCB directory of interactive fiction | ||
| 5 | what if Adobe Illustrator is a printed circuit board? |