Storyboard: Difference between revisions
Jump to navigation
Jump to search
mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
== Current version == | |||
{| class="wikitable" | {| class="wikitable" | ||
|+ v1.0 | |+ v1.0 | ||
| Line 72: | Line 74: | ||
|| | || | ||
|} | |} | ||
== Pending frames == | |||
{| class="wikitable" | |||
|- | |||
! No. !! Frame !! Text in frame !! Notes | |||
|- | |||
| 1 || | |||
[[File:Frame-test-1.jpg|thumb]] | |||
|| You found a zine. | |||
|| [moment to leave the screen to interact with zine irl] | |||
|- | |||
| 2 || | |||
[[File:Frame-test-2.jpg|thumb]] | |||
|| You found a digital multimeter. | |||
|| [multimeter debugging scene] <br> | |||
* record beeping audio <br> | |||
* add audio <br> | |||
* js: drag (+) and (-) to specific positions on page to activate sound | |||
|- | |||
| 3 || | |||
[[File:Frame-test-3.jpg|thumb]] | |||
|| | |||
|| electronic components version of CC | |||
|- | |||
| 4 || | |||
[[File:Frame-test-4.jpg|thumb]] | |||
|| | |||
|| PCB directory of interactive fiction | |||
Revision as of 21:41, 5 February 2023
Current version
| No | Frame | Text in frame | Notes |
|---|---|---|---|
| 1 | Example |
| |
| 2 | Example | loading continues | |
| 3 | Example | loading complete | |
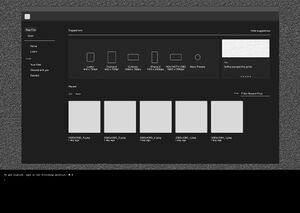
| 4 | Example | interactive fiction directory (index) | |
| 5 | It is [dd/mm/yyyy] at hh:mm:ss. | splash screen: studio | |
| 6 | Initializing... | splash screen loading | |
| 7 | To get started, type in the following shortcut: ⌘ N > |
splash screen loading complete, transitions into the welcome page | |
| 8 | To continue, type in the shortcuts indicated on the screen: > |
||
| 9 | But what are you really designing? You stare blankly at the screen. | ||
| 10 | You watch your hands perform choreographies that vary as you navigate across the Adobe ecosystem. If you stop to think about each movement (shortcut), you forget the keyboard combinations. So the key is: don’t think, or you'll temporarily lose the muscle memory connection (time is of the essence). | ||
| 11 | But there are moments when you begin to dissociate. You begin to question what is actually really happening underneath those shortcuts. | ||
| 12 | You start to reflect on your ‘toolkit’ as a graphic designer... | ||
| 13 | ...only to find a keyboard shortcut cheat sheet, a keyboard, a mouse. |
Pending frames
| No. | Frame | Text in frame | Notes |
|---|---|---|---|
| 1 | You found a zine. | [moment to leave the screen to interact with zine irl] | |
| 2 | You found a digital multimeter. | [multimeter debugging scene]
| |
| 3 | electronic components version of CC | ||
| 4 | PCB directory of interactive fiction |