Storyboard
Notes to readers:
- this is a gradual process of producing and piecing different visual and written pieces of the graduation project and thesis together, so some parts may be more realized and developed than others
- thank you for your time and attention!
Features
If the interactive fiction is selected as the starting point of the publication, the user will be using a browser.
Some elements of the interactive fiction:
| No. | Reference | Description |
|---|---|---|
| 1 | [emulator/graphic user interface] How to start the interactive fiction: double click on the first icon (or open terminal first, TBD) | |
| 2 | [splash screen] The splash screen format will be used as a transition card to indicate the change of locations, characters, tools/objects in the interactive fiction. |
Characters
Notes:
- Characters are represented in a card format
- All characters speak different languages (some with different dialects).
- For example, even though an electronics component speaks in voltage, the way it is represented as a visual language (schematic symbol) also comes in different languages (US and International standard) (see also: reference designator).
| Character | Variants | Also appears as | Description | Characteristics | World | Language | Notes | ||||
|---|---|---|---|---|---|---|---|---|---|---|---|
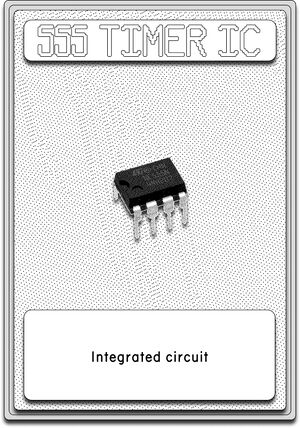
| LM555, NE555 | [insert schematic symbols here] | The main character who you will meet in real life (via the DIY kit) or in the browser (via the interactive fiction). |
sources: |
TBD |
| ||||||
| Example | Example | Example | |||||||||
| Example | Example | Example |
Storyboard
| No | Frame | Text in frame | Notes |
|---|---|---|---|
| 1 |
| ||
| 2 | title page: loading continues | ||
| 3 | Supisara Burapachaisri [title] |
title page: loading complete | |
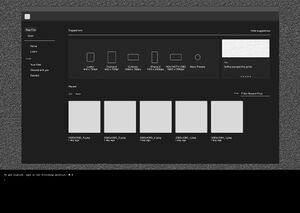
| 4 | Example | interactive fiction directory (index) | |
| 5 | It is [dd/mm/yyyy] at hh:mm:ss. | splash screen: studio | |
| 6 | Initializing... | splash screen loading | |
| 7 | To get started, type in the following shortcut: ⌘ N > |
splash screen loading complete, transitions into the welcome page | |
| 8 | To continue, type in the shortcuts indicated on the screen: > |
||
| 9 | But what are you really designing? You stare blankly at the screen. | ||
| 10 | You watch your hands perform choreographies that vary as you navigate across the Adobe ecosystem. If you stop to think about each movement (shortcut), you forget the keyboard combinations. So the key is: don’t think, or you'll temporarily lose the muscle memory connection (time is of the essence). | ||
| 11 | But there are moments when you begin to dissociate. You begin to question what is actually really happening underneath those shortcuts. | ||
| 12 | You start to reflect on your ‘toolkit’ as a graphic designer... | ||
| 13 | ...only to find a keyboard shortcut cheat sheet, a keyboard, a mouse. |
Pending frames
(unordered)
| No. | Frame | Text in frame | Notes |
|---|---|---|---|
| 1 | You found a zine. | [moment to leave the screen to interact with zine irl] | |
| 2 | You found a digital multimeter. | [multimeter debugging scene]
| |
| 3 | electronic components version of CC | ||
| 4 | PCB directory of interactive fiction | ||
| 5 | what if Adobe Illustrator is a printed circuit board? | ||
| 6 | What do you do? > Stay |
|
Text
Thesis outline:
(0) The flow state [invite the user to experience what it's like through guided instructions and shortcuts that are repetitive and time-sensitive]
[inputs: keyboard + mouse, output: screen]
- [keywords: the commercial/creative cloud flow]
- the interactive f(r)iction will start with an introduction that will give users a sense of digital familiarity of a graphic user interface that requires actions through some mouse clicks and keyboard presses
- introduce the role that the user is currently taking on: as a digital graphic designer who is working in a commercial field (more specifically, in a production pipeline, using adobe illustrator, on a deadline to handoff assets to the dev team)
- users will be guided to complete specific tasks which require the execution of keyboard shortcuts to generate a specific visual output
- a clock or timer [side note: integrate the use of the 555 timer chip somehow here?] will be present to suggest that the use of keyboard shortcuts is a helpful tool, especially under such conditions where time is a constraint
- to hint at the mundanity of such a task, users will be required to perform this for several times
- upon the completion of these tasks, the user will have the option to continue the same actions (in hopes of potentially coming across some glitches/easter eggs) or break the flow
- question: what happens when you are no longer connected to the cloud?
(1) A different kind of flow[switching the stream/interrupting the flow]
(part 1) inputs: keyboard + mouse, output: screen; (part 2) input: [TBD] output: [TBD]
- a critique on the previous state of flow –– user interface and muscle memory: you (the user) gradually becomes synchronized with the interface (hardware and software) so much that you remember to switch your shortcut fingers when you switch to a different Adobe program –– when you start to think about it, you suddenly forget what the shortcut is actually doing you are interrupting the flow.
- an alternative state: a friction flow / friction to flow
- in support of the friction –– a bumpy user experience
- disobedient users
(2) In search of an entry point
- coding: syntactic sugar, syntactic syrup
(3) Thinkering (thinking through tinkering)
- DIY beginner kits
To sort
(to be sorted in the paragraphs)
The commercial world wants to give us a specialization, a title. You may identify with a bit of this and a bit of that, but not truly one thing. We're all oscillating, the environment is constantly changing, how do we learn to adapt in this state of flux?
you spend four years studying a practice, to find out that the Real World is just chaos. People try to put things into buckets, funnels, all of these pipeline related objects and metaphors that help control the flow. But what do you do when your creativity is in need of an exercise
observation: electronics kits
- who decides what is beginner friendly? what isn't?
- what if a beginner is interested in learning something more complex, but the topic/project is too advanced? does the beginner miss his/her chance entirely?
- does more soldering practice equal to electronics expertise?
- where does one go when there is no place to go for electronics learning? DIY soldering kits. however, you are limited to very specific things and topics that may or may not be within your field of interest.
- what do you do with the soldering kits you've soldered?
- what if there is a soldering kit that really teaches you how a component works? for example, hyper focus on a chip instead of cramming everything into one kit, while briefly touching upon topics
alternative soldering kit learning in disguise (of play)
- if graphic designers have exposure to these topics, how will it change the way they approach graphic design in the first place? can making exist with this?
- an inbetween between a DIY starter electronics kit and a CMOS Cookbook
- when you're a beginner but want to dig deeper
- what if the first time you're introduced to electronics isn't through an Arduino, but first the components that actually make an Arduino?
Questions
why IC 555? a starting point for potential chip explorations why IC? it's the moment when things start to 'come to life' the 'brain' of the circuit personal experience: problem inserting it into the socket why DIY electronics kit? "starter pack" equivalent Why DIY electronics? you can break it apart when "inspect element" is unavailable when you're outside the browser Why electronics? Why DIY?
References
(to be included in the writing)
"The medium is no longer the message; rather, specific tools themselves have become the message." Cascone, K. The Aesthetics of Failure: "Post-Digital" Tendencies in Contemporary Computer Music