Storyboard
Jump to navigation
Jump to search
| No | Frame | Text in frame | Notes |
|---|---|---|---|
| 1 | Example |
| |
| 2 | Example | loading continues | |
| 3 | Example | loading complete | |
| 4 | Example | interactive fiction directory (index) | |
| 5 | It is [dd/mm/yyyy] at hh:mm:ss. | splash screen: studio | |
| 6 | Initializing... | splash screen loading | |
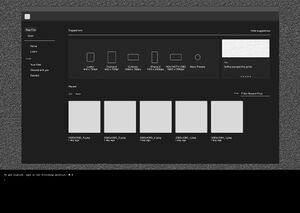
| 7 | To get started, type in the following shortcut: ⌘ N > |
splash screen loading complete, transitions into the welcome page | |
| 8 | To continue, type in the shortcuts indicated on the screen: > |
||
| 9 | But what are you really designing? You stare blankly at the screen. | ||
| 10 | You watch your hands perform choreographies that vary as you navigate across the Adobe ecosystem. If you stop to think about each movement (shortcut), you forget the keyboard combinations. So the key is: don’t think, or you'll temporarily lose the muscle memory connection (time is of the essence). | ||
| 11 | But there are moments when you begin to dissociate. You begin to question what is actually really happening underneath those shortcuts. | ||
| 12 | You start to reflect on your ‘toolkit’ as a graphic designer... | ||
| 13 | ...only to find a keyboard shortcut cheat sheet, a keyboard, a mouse. |